***Another Update: I’ve created a new post with a more complex animation and have also included SVG into the mix: http://www.blackcj.com/blog/2010/09/22/canvas-flash-and-svg-mobile-comparison/ ***
***Update: I’m already three steps ahead of this article. I have already received / analyzed the optimized JS in a later post. Please read all four articles on this topic before replying or your comment will be filtered. Thanks!***
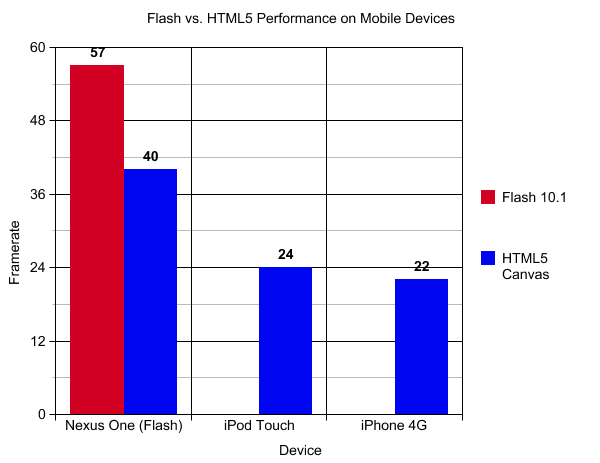
Anybody notice a re-occurring theme here? Canvas performance on the new iPod Touch and iPhone 4G is laughable at 22FPS rendering simple animation. At least the Nexus One can muster up a decent 40FPS for basic canvas rendering. Flash Player 10.1 on the other hand, blows HTML5 out of the water running at 57FPS on the Nexus One! Let’s not forget to mention that HTML5 consumed TWICE the battery life as Flash for these tests on the Android. Unfortunately, Steve doesn’t want me to know the exact battery life on my iPod Touch so it wasn’t included in that part of the testing.
All of these test were done by benchmarking in browser performance. Native applications using AIR for Android yields even better performance but we’ll leave that for the day when HTML5 can export to an APK (native Android app).
Let’s take a peek at some live footage:
Keep in mind Flash Player 10.1 is relatively new. If Flash had been included with the original iPhone, you would have hated it. The new version, however, kicks ass. Would love to see some hacked iPhone Flash benchmarks to fill in the missing pieces on the above graph. If the iOS can’t render a little ball, HTML5 is going to be a hard sell for iDevices.
Why do we need 57FPS? Most web content targets 30FPS.The human eye really can’t differentiate after about 30FPS. Well, this is a single object rendered on the screen. Add some game logic, additional balls maybe a graphic and you’ll quickly find the 24FPS on the iPod dip down below 15. Having extra CPU cycles to do other things allows developers to target 30FPS when building games and animations.
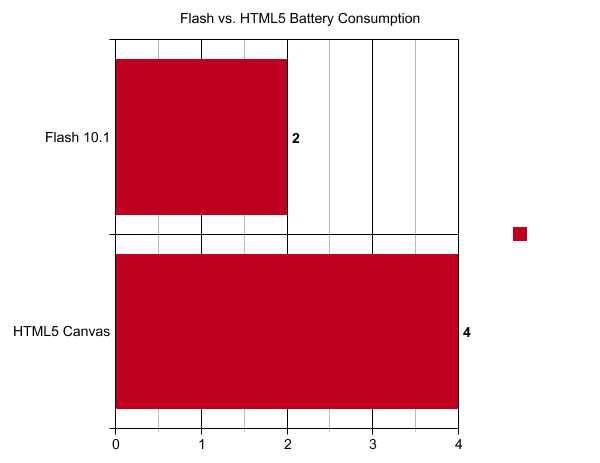
Battery consumption after 10 minutes:

***Addition: The graph above is in percentage of batter drained after 10 minutes of animation during airplane mode (no cell or internet traffic to get in the way). A bit more crude than the first graph but I really didn’t want to sit around all afternoon waiting for my battery to drain. I’ll try to post some more battery data soon. The most important note is that Flash didn’t consume more battery than HTML5, which was counter to my initial hypothesis.***
This graph explains itself. Canvas consumes more battery power than Flash. It’s amazing that Flash can render something at 57FPS in half the battery power than it takes canvas to run at 40FPS.
Try it out:
HTML5 (JavaScript):
http://www.blackcj.com/blog/wp-content/jsdemos/BallBounce/
Flash (ActionScript):
http://www.blackcj.com/blog/wp-content/swfs/BallBounce/
Conclusion:
HTML5 will sit side by side with Flash. Gradient fonts, drop shadows, basic video and simple transitions are probably better suited for HTML5. When it comes to rendering display objects, animation and digital rights management for video, it would be silly not to use Flash. But wait Chris, HTML5 performance is going to get better! I’ll believe it when I see it. Adobe continues to raise the bar and it will be an uphill battle to catch up.
Graphs created using this tool:
http://nces.ed.gov/nceskids/createAgraph/
Afterthought:
I’m actually quite satisfied with the HTML5 canvas for Android. It will probably work for what I was planning to do. After the iOS exporter in CS5 failed to produce quality animation results, I was hoping for more from HTML5. Basically, I feel stuck having to code in Objective-C just to hit the iOS folks out there. This essentially ruined some of my plans for creating a game framework that runs Box2D cross platform. It basically made my purchase of an iPod Touch rather worthless. Unless Apple steps up I’m going to have to exclude iOS devices from my demos or re-code everything in a third language. The whole point is not to have to re-create the same code for every device in a different language.