Interested in optimizing your JavaScript code with canvas? I received a couple great optimized JavaScript implementations for my ball animation where I slated Flash vs Canvas. We’ll keep Flash out of this discussion for now, as it appeared to cloud some of the points I was attempting to get across. Don’t worry the Flash optimizations will come soon. Right now, let’s take a look at some canvas implementations.
First and foremost, I want to shout out a big thanks to the two submissions I received. Both David Wolever and John Bates took time out of their day to provid demos which perform much better than mine on mobile devices. As we run through this code, keep in mind the demos I created where using the EXACT same re-draw code in AS and JS. In order to fairly slate these optimizations against Flash, the ActionScript code should also get the opportunity for a makeover. There hasn’t been a single Flash developer that has thought my code was efficient. I was going for equality over raw efficiency but we’ll cover that another day. All of my results below are running the demos on a brand new iPod Touch.
First let’s take a look at David Wolevers code:
The key lesson here is that size matters. Additional testing showed that canvas performs better at 300×300 resolution (40fps) than it does at 500×500 resolution (22fps). Unfortunately the reverse is true and bumping up to 450×800 churns down to 17fps.
What is it about David’s example that performs so well? Actually, it’s quite genius, only clearing and redrawing the square of the canvas that changed. Essentially he follows the ball and only erases and redraws the ball. This is a great technique for optimizing, however, not very scalable. It takes our performance metrics at 500×500 and really measures performance redrawing 50×50. With one ball this is a great solution but with many balls, some clouds, and a background this technique will not work.
This technique is something that I hadn’t even considered doing and was a great submission. We’ll be doing some more scalability testing later showing how additional objects effect this implementation. Thanks again for the submission!
Next we’ll take a look at John Bates code based off of work by Kesiev:
This code rocked on my iPod touch at 47fps with 4 balls. He also rebuilt this demo using object oriented programming techniques and was able to get a consistent frame rate of ~39fps with up to 5 balls. The updated demo can be found here. Very interesting that object oriented code has such a dramatic effect on performance. It does also suffer from the same performance vs. size and runs at about 31fps at 800×500.
A bit besides the point but is there anyone that can tell me why this demo runs at 20fps in IE9 beta on my desktop? Might very well be an IE9 bug but they definitely tout the great performance of new standards. Overall John takes home the gold on providing a scalable demo that runs with 39fps at 500×500 pixels on my iPod Touch!
Conclusion:
We have had a couple great submissions and I would encourage those who have created code in SVG, CSS3 and canvas to send your demos my way. Overall, if you are creating small resolution animation canvas isn’t a bad choice. At higher resolutions though, it tends to bog down the phone and performance suffers. The good news, I have some great code to work with and am excited to start integrating some of these improvements into my JS canvas Box2D demo. Thanks again!
OK, I promised to leave Flash out, but… the question you should all be asking right now is: How does Flash performance differ by pixel resolution? Does it suffer from the same short comings as canvas? If you’d prefer not to know the answer please stop reading now.
For those of you who want the answer:
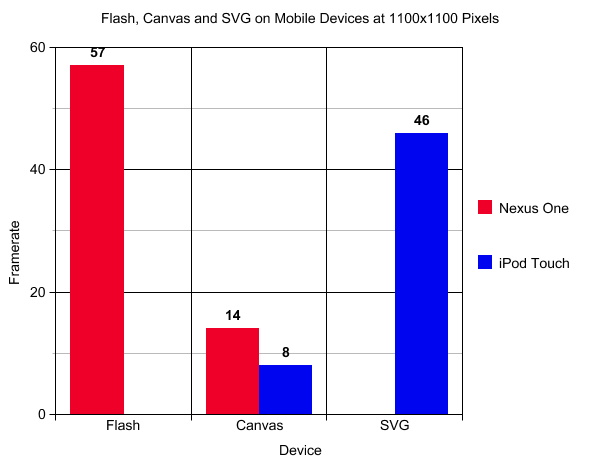
The flash demo runs at 57FPS at 800×800 resolution on my Nexus One. More on this at a later date, maybe tonight, maybe tomorrow but for sure by Wednesday. Keep checking back for more comparisons on mobile devices!