This newer, more complex, animation validates that canvas does not perform well across platforms. Using SVG we can achieve similar performance to Flash when but SVG does not currently work on the Nexus One. Overall conclusion: when displaying animations or content with lots of motion, we need to have two implementations until either iOS supports Flash or until Android supports SVG.
Thanks again for all the submissions!
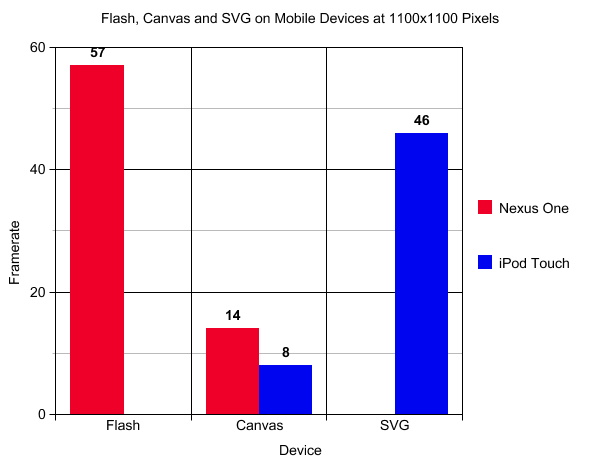
Flash and SVG Outperform Canvas:
Canvas Demo:
http://www.blackcj.com/blog/wp-content/jsdemos/BallBounce/eb.html
Flash Demo:
http://www.blackcj.com/blog/wp-content/swfs/BallBounce/box/index.html source code
SVG Demo:
http://www.blackcj.com/blog/wp-content/jsdemos/BallBounce/ebsvg.html
Conclusion:
The new web standards are not mature enough to display animations or interactive content across browsers and platforms for mobile devices. I anticipate this to change within the next couple years (maybe sooner?) but for now, we are stuck implementing interactive content using more than one language. Both Apple and Google should get their act together and support both Flash and SVG. This demo shows that BOTH are ready for the mobile world. The only cross platform solution, canvas, does not currently perform well enough to use for animations and interactive content on mobile devices.
Sample Flash Code:
_canvas.graphics.clear(); _canvas.graphics.beginFill(_red<<16 | _green<<8 | _blue); _canvas.graphics.drawRect(0,0,_width,_height);
Sample Canvas Code:
ctx.clearRect(0, 50, _width, _height)
ctx.fillStyle = 'rgb('+_red+','+_green+','+_blue+')';
ctx.fillRect (0, 50, _width, _height);
Sample SVG Code:
_square.attr({width:_width, height:_height, fill:"#"+RGBtoHex(_red, _green, _blue)});
Notice:
Please keep comments constructive. I approve almost everything, however, really appreciate the people that take the time to understand what’s going on before posting or trying to improve the code. 98% of the code optimizations from the last demo completely missed the point of purposefully redrawing the whole screen to compare performance. They were still good submissions, just not for the context of this comparison. This demo was engineered in response to those people and to include SVG.

Discussion:
1. I don’t understand your point. You say that “canvas … does not currently perform well enough to use”, but there are tons of interactive apps + content that use canvas. Tons of webkit apps, Palm Mojo SDK (my fav), etc. So… clearly it does run fast enough for some interactive content.
2. You should try Silverlight as well.
3. Rewriting FP 10.1 for the Arm7 took years. Seems like it would take forever for Apple’s proprietary processors as well. It’s not just a snap of the fingers 😉
4. I think Apple’s main beef with Flash is that people are submitting Flash apps that are supposed to compare with native apps, and they simply don’t. Cross compiled Flash apps are sold as real apps, but they are much, much slower than native apps. The real comparison should be Flash v. Objective-C.
5. Let’s face it, no one cares about SVG.
Nitpicks:
1. You have the SWFs framerate capped at 60, which voids the entire point of the benchmark.
2. The flash app is using a getter, the other apps are not (AS3 + JS getters are slow). You should set a reference to the DisplayObject’s Graphics object outside of the render loop and I bet you’ll see another couple of FPS.
Thanks for the comment Benny J,
1. You are correct, I should restate that. Canvas doesn’t perform well enough for highly interactive content or motion heavy animations. For simple animations or basic rendering canvas is a sufficient cross platform mobile solution. The majority of the canvas implementations I’ve seen perform great on my desktop but not on my mobile devices. I see lots of room for improvement in canvas.
2. You read my mind here! Would be awesome to add Silverlight into the mix. Unfortunately I’m doing this all in my own free time / budget. Anybody at Microsoft willing to chip in a Windows 7 device for testing? I’m done spending for a while after the Nexus One, iOS dev account and iPod touch. Will need to see some more ROI before buying up anymore devices.
3. This point is debatable. I’ve seen demos running Frash that appear to run just fine. If the companies worked together they could produce something, unfortunately that’s incredibly optimistic on my part.
4. In browser experiences almost never compare to native apps. I’ll hopefully get a post on this topic in the near future. My next goal is to learn Objective-C, as I’ve already got an Apple developer account. It will take a while before I will be able to launch any stats on that though. I’ve put a significant amount of time into the current posts and would need to do the same for any Objective-C vs Flash discussion.
5. I was just starting to like SVG! Would be nice if an HTML5 guru could put together a post on when to use CSS3 vs canvas vs SVG. I’ve been getting very contradictory feedback from the community on which of these I should be using.
Other:
1. I capped both at 60 FPS. Needed to set my target some where. I could try bumping it up (or down) if people are interested?
2. I was just about to post the Flash source, maybe you were referring to the JS source? Ideally I’d add a color transform to the Flash but didn’t see a comparable way to do that in JS so I left it out. I’ve tried all the demos without a FPS counter and they yield the same visual results. I would be happy to post any suggestions on optimizations. This was meant to be as objective as possible.
Maybe a test that deals with instantiating many display objects, or one that deals with random tweens would be a good comparison. Something that makes your flash on mobile tests stutter could be kept for future benchmarks as both systems mature.
These are good tests keep it up.
I’m going to come back and put a more comprehensive comment, but suffice it to say I’m questioning the JavaScript code, in particular the framerate counter.
I can think of a few optimizations off the top of my head, I’ll dummy something up and post back.
Also hitting up with what Benny said, you aren’t really creating a valid comparison. Would I create a movie in canvas? Hell no! That’s not what it’s designed for. It’s designed for basic animation and drawing. Flash has it’s place, Canvas has it’s place. They aren’t interchangeable tech.
This demo isn’t a movie. It’s an animation. Something that Flash has been able to do well since Flash Player 5 (or maybe before?). I’m showing this data to give people a baseline for making decisions on which technologies to use.
THE FRAME RATE COUNTER DOES NOT CHANGE THE RESULT OF THIS DEMO. I can’t tell you how many times I’ve put that in comments and in my posts but nobody seems to get that. If you can optimize the 5 lines of code it takes to draw this out than send it over. I’d be happy to re-publish the post. What many people fail to realize is that I WANT canvas to work well but it doesn’t. Please show me a canvas demo that works well on my Android and iPod. I have yet to find one.
What sort of demo are you expecting? Give us something you would like to do using canvas.
If you would like an example of canvas performing very well (even on iOS, haven’t tested on Android) please see my sort page. http://joshuakehn.com/blog/static/sort.html. (Again, I’m not sure about the markup allowed in comments.)
As already shown with the bouncing balls, simple and not so simple stuff can be done. Redrawing a 1000×1000 px square in different colors sounds like a job for jQueryUI not canvas.
Another thing to point out is that Flash is proprietary tech and costs money to develop. I agree, it can do some amazing stuff but there is the issue of cost.
Thank you Chris for your work, this is an interesting test! I have read many articles of benchmarks of Flash/canvas on desktop but this one is the first on Mobiles I read.
I am doing similar experiments on canvas/css3/flash on desktop and was suprised that canvas presented better fps than css3 + javascript on my animation http://experiments.jcharlet.com/pages/test/solarSystem_Canvas.html
.
The comparison flash/canvas/other Web tech seems highly relevant to me since these techs are really cross platform (though Objective C is not or am I wrong ?).
Otherwise you might enhance your benchmarks by looking at the memory/battery usage (which is even more important on mobile devices). Would you know by any chance how to measure this memory usage in JavaScript? I found a snippet of action script code using “System.totalMemory” and I am looking for a similar thing in JS…
You should throw in some Frash tests (Flash for Android in an iOS plugin wrapper) for good measure! https://github.com/comex/frash
I don’t understand these tests at all.
The links to the tests say “ballbounce” but then there is just a growing square.
In all other benchmarks I have seen at the moment, canvas is way faster than svg.
I don’t think they are coded in equal terms. For example, the svg animation is made using the Raphael library, which doesn’t seem valid at all.
This started out as a ball bouncing demo but most people seemed to miss the point. I updated to the expanding box and put the files in the same directory. I’m not sure why that’s confusing… I can make the URLs prettier if it will help with your understanding of the post. I would suggest reading the two posts that lead into this one.
Can you please post a link to ‘all other benchmarks’? The SVG demo was provided by a JavaScript expert who suggested that SVG was faster than canvas. I’ve never seen a benchmark that suggested otherwise.
Seriously, this is 3 lines of code. If you don’t think it’s coded equally, take the 5 minutes and re-write it. Those three source blocks above include ALL source code. You should be able to reproduce all of this on your machine at home in minutes. Unless of course the ball bounce text in the URL was so confusing that you failed to actually read the post. I’m not a designer or a copy writer, get over it.
I don’t mean to be rude, but I found it remarkable how nobody understood the point of this blog post.
It is fundamentally sound – Chris is clearly comparing raw fillrates. I like HTML5 as much as the next guy (and I hate Flash) – but it doesn’t mean we have to pretend Chris’ test isn’t valid.
This is a fillrate test. Canvas falls horribly behind in fillrate. The test establishes this. Let’s not turn this into HTML5 vs Flash politics, it is what it is, and Canvas needs to improve.
Wonderful test results, thank you for posting these.
I have a suggestion that might totally change your conclusions. SVG and canvas are slow as heck, but the best way to do html5 games and animation, IMHO, has always been to use javascript to animate DIVS, using plain old fashioned html tags that have background images. A display:block position:absolute div with a spritesheet for a background that animates frame-by-frame using style might just be faster than all the alternatives. I suppose you could call it HTML4 rather than HTML5, but heck, this is one test I’d love to see included, since I’ve been using this technique to animate walking characters in an isometric multiplayer worlds for many years and get fan-freaking-tasting framerates. No canvas or svg tags required.
Keep up the great work!
Chris, you’re right, these types of animations were possible before Flash 5, even before Flash was called “Flash”. The vector rendering and animation engine was the core of the product back when it was still called “Futuresplash Animator”, circa the late 90s.