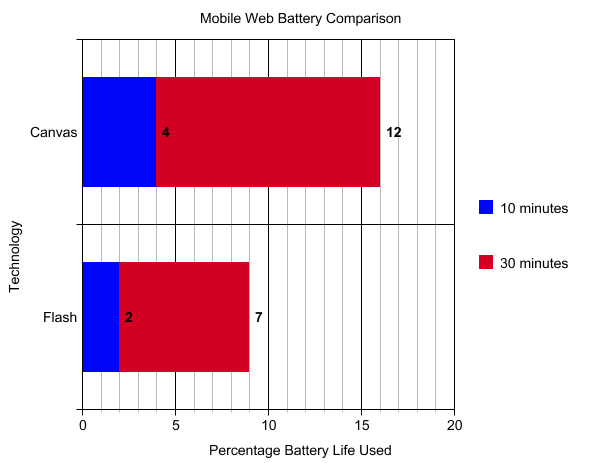
After additional testing, Flash 10.1 still consumes about half the battery of the HTML5 equivalent in the browser on the Nexus One. This time running for 30 minutes, instead of 10, the canvas demo consumed 12% battery and Flash 7%. Arguably this is only a 41.66% difference but you get the point. Want to reproduce this test at home? Here are the steps that I went through:
Procedure:
Navigate to the desired demo to test so it’s cached in the browser
Close the web browser
Turn off all radios and put the phone in airplane mode
Set the brightness to manual and turn it all the way down
Set the screen timeout to 30 minutes
Charge Android to 92% power (or whatever baseline you’d like)
Unplug from the power and open your web browser
Leave it for 30 minutes
Close the browser and observe the battery power level
Repeat for other technology
Demo used:
HTML5 (JavaScript):
http://www.blackcj.com/blog/wp-content/jsdemos/BallBounce/
Flash (ActionScript):
http://www.blackcj.com/blog/wp-content/swfs/BallBounce/
Both of my 30 minutes tests started at 92% battery power. After 30 minutes running the canvas demo, the battery was drained to 80%. The same amount of time running the Flash demo landed at 85%.
Conclusion:
After running both 10 and 30 minute tests with both technologies, I feel quite confident in the results. Flash is consuming significantly less battery and performing better (57FPS vs 40FPS, see previous post). Keep in mind that with both of these technologies mobile browsers currently hijack multi-touch and mouse move. When coding interactive content for the mobile web there is a lot to consider but don’t assume that HTML5 canvas is the answer. I would expect better results once HTML5 has matured but my bet is that by that time Flash will be running even better. For the best performance use native applications for interactive content and keep the mobile web simple.
Now what?
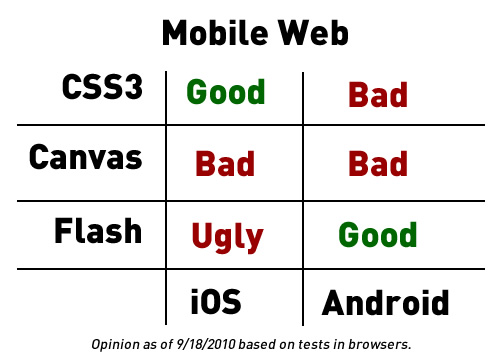
This is actually getting quite complicated. CSS3 transitions work great on iOS but not so hot on the Android. Canvas works good on the Android but kills battery. The iOS performs horribly right now with Canvas. Flash works great in the web on the Android but not at all on iOS. Of course, a picture is worth a thousand words:


Yeah but…
a)
iOS caps the frame rate at 24 to conserve battery.This is not true, was able to get 40FPS running with a smaller display area. Pleas confirm facts before posting. – Edited by Chris Blackb) Why the heck does it take 40% CPU on the HTML5 version using my MacBook Pro and an only 19% on the flash version when no site or video runs better in flash on my Mac. Could it be the way you have designed it?? Wouldn’t have a vested interest now would you?
Hey Nick, I wasn’t aware that iOS caps the frame rate. Do you have any resources or additional information on this?
The full source code has been provided for both demos and it’s less than 50 lines of code. I’m attempting to build a framework revolved around both technologies and it’s in my best interest to get them both running at high performance levels. Unfortunately, nobody has been able to provide me with a scalable solution. I’m not the only one running these tests. Others are finding similar results:
http://www.themaninblue.com/writing/perspective/2010/03/22/
http://www.streaminglearningcenter.com/articles/flash-player-cpu-hog-or-hot-tamale-it-depends-.html