***Another Update: I’ve created a new post with a more complex animation and have also included SVG into the mix: http://www.blackcj.com/blog/2010/09/22/canvas-flash-and-svg-mobile-comparison/ ***
***Update: I’m already three steps ahead of this article. I have already received / analyzed the optimized JS in a later post. Please read all four articles on this topic before replying or your comment will be filtered. Thanks!***
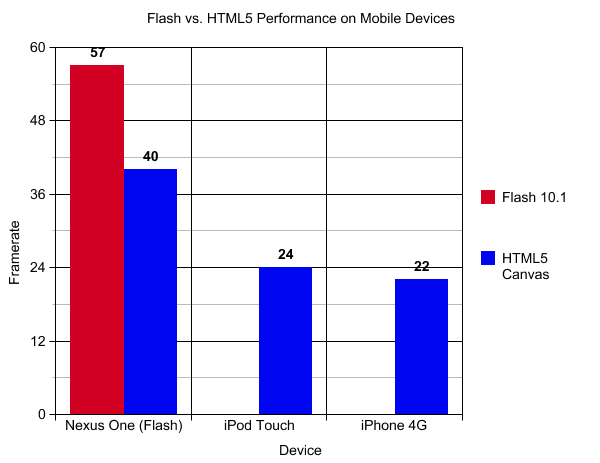
Anybody notice a re-occurring theme here? Canvas performance on the new iPod Touch and iPhone 4G is laughable at 22FPS rendering simple animation. At least the Nexus One can muster up a decent 40FPS for basic canvas rendering. Flash Player 10.1 on the other hand, blows HTML5 out of the water running at 57FPS on the Nexus One! Let’s not forget to mention that HTML5 consumed TWICE the battery life as Flash for these tests on the Android. Unfortunately, Steve doesn’t want me to know the exact battery life on my iPod Touch so it wasn’t included in that part of the testing.
All of these test were done by benchmarking in browser performance. Native applications using AIR for Android yields even better performance but we’ll leave that for the day when HTML5 can export to an APK (native Android app).
Let’s take a peek at some live footage:
Keep in mind Flash Player 10.1 is relatively new. If Flash had been included with the original iPhone, you would have hated it. The new version, however, kicks ass. Would love to see some hacked iPhone Flash benchmarks to fill in the missing pieces on the above graph. If the iOS can’t render a little ball, HTML5 is going to be a hard sell for iDevices.
Why do we need 57FPS? Most web content targets 30FPS.The human eye really can’t differentiate after about 30FPS. Well, this is a single object rendered on the screen. Add some game logic, additional balls maybe a graphic and you’ll quickly find the 24FPS on the iPod dip down below 15. Having extra CPU cycles to do other things allows developers to target 30FPS when building games and animations.
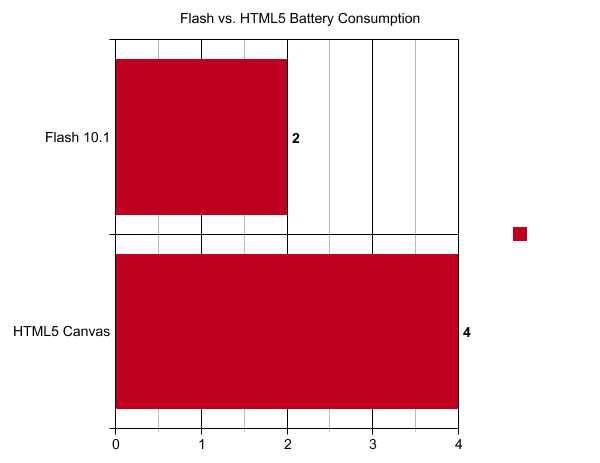
Battery consumption after 10 minutes:

***Addition: The graph above is in percentage of batter drained after 10 minutes of animation during airplane mode (no cell or internet traffic to get in the way). A bit more crude than the first graph but I really didn’t want to sit around all afternoon waiting for my battery to drain. I’ll try to post some more battery data soon. The most important note is that Flash didn’t consume more battery than HTML5, which was counter to my initial hypothesis.***
This graph explains itself. Canvas consumes more battery power than Flash. It’s amazing that Flash can render something at 57FPS in half the battery power than it takes canvas to run at 40FPS.
Try it out:
HTML5 (JavaScript):
http://www.blackcj.com/blog/wp-content/jsdemos/BallBounce/
Flash (ActionScript):
http://www.blackcj.com/blog/wp-content/swfs/BallBounce/
Conclusion:
HTML5 will sit side by side with Flash. Gradient fonts, drop shadows, basic video and simple transitions are probably better suited for HTML5. When it comes to rendering display objects, animation and digital rights management for video, it would be silly not to use Flash. But wait Chris, HTML5 performance is going to get better! I’ll believe it when I see it. Adobe continues to raise the bar and it will be an uphill battle to catch up.
Graphs created using this tool:
http://nces.ed.gov/nceskids/createAgraph/
Afterthought:
I’m actually quite satisfied with the HTML5 canvas for Android. It will probably work for what I was planning to do. After the iOS exporter in CS5 failed to produce quality animation results, I was hoping for more from HTML5. Basically, I feel stuck having to code in Objective-C just to hit the iOS folks out there. This essentially ruined some of my plans for creating a game framework that runs Box2D cross platform. It basically made my purchase of an iPod Touch rather worthless. Unless Apple steps up I’m going to have to exclude iOS devices from my demos or re-code everything in a third language. The whole point is not to have to re-create the same code for every device in a different language.

Was this Adobe Sponsored? Either way it has back fired as many others have proved that properly written, the HTML5 version is just as good.
Ciao,
on Samsung Wave html5 was at 32fps, Flash could not do it since it has Flash Lite 3.1
on Nokia N8 with Flash Lite 4 was at 34fps
Alessandro
It seems both versions are capped at 60 FPS. I think we would all expect the test results to linearly express the speed of the underlying platform, but your test simply means that as platform speed approaches infinity, the test result approaches 60 FPS.
Couldn’t you make a test that measures platform speed more directly? Thanks.
PS. Yes, I know, the human eye can only see so many FPS, but this is supposed to be a measure of platform speed, not of human vision.
@Chris Black:
On my iPhone 4 this runs with ~52 FPS.
Great post Chris! Thanks for looking into it!
Uh, on my Core 2 Quad 9650 with 8 GB RAM and ATI 3450 video card, running XP and Chrome 6, I only get 57 FPS… Uh…
The optimized JS version now consumes only half the cpu cycles the Flash version uses. 20% vs. 40% of one core, MacBook 2GHz, Safari 5.0.2, latest Flash version. So IMHO the test does not compliment Flash, at least not on my Mac.
And now for something totally different : )
Palm Pre Plus @ 1GHz
webOS 1.4.5
webOS Browser = 49 fps
PreFox Beta = 20 fps
PreFox slows down when switching between apps, default browser shows no noticeable slow down.
Put that in your pipe and smoke it Mr Jobs
Just tested on my Nokia N900 running Flash 9.4 and I get these interesting results:
JS: 25fps
Flash: 40fps
Paul, thanks for proving that Mac users can’t read, even something as big as the title of the blog post.
I’ll post it again for the hard of reading:
Flash Outperforms HTML5 on Mobile Devices
Notice the last 2 words: MOBILE DEVICES!
That means phones and other hand-held devices that run web pages (like the iPod Touch or iPad)
Comparing desktop HTML5 and desktop Flash is completely different, as desktop Flash is a LOT more powerful than mobile Flash, so of course it will consume more processor.
Next time, try doing a little thing that the rest of the world like to call READING – it’ll make you look like less of a tool by going off on a tangent that is completely unrelated. 😛
I just tried this with Flash on my iPhone 4 (the Android one with the compatibility layer by Comex)
Flash gives a frame rate between 21-53 fps and when zoomed in 9-17 fps
Javascript gives 8-11 fps
Running the Flash version under Firefox/Linux I get 60 fps which I guess is the target rate/cap for the flash movie. For the Java script its around ~60 fps
Paul: A MBP is *hardly* the same test. Flash on OS X sucks, and a Nexus One is *far* closer in comparison to an iOS device in hardware and software.
On top of that, just for good measure, the HTML5 runs more quickly on the Nexus One.
Just bookmark this post and come back to it when Apple finally caves and does Flash.
Same conclusion here
http://www.yopsolo.fr/wp/2010/11/16/flash-vs-html5-performance-test/
html5 canvas is slower.