The YouTube video player is currently written in ActionScript 2.0 and integrating it into an AIR application requires a few additional steps. There are many solutions available that reverse engineer the URL to get access to the source video FLV, however, this breaks the terms of service and is not officially supported by YouTube or the API.
By taking advantage of the HTMLLoader class we are able to load the YouTube Chromeless video player into AIR without breaking the terms of service. It essentially loads up a web page within the AIR application and uses JavaScript to control the video.
Lets start by creating the JavaScript / HTML portion of the application that the HTMLLoader will consume. Resources for this can be found here; YouTube Chromeless Player Example page.
Simplified JavaScript functions for this example (includes Play, Pause and Load):
<script src="js/swfobject.js" type="text/javascript" />
<script type="text/javascript">
function onYouTubePlayerReady(playerId) {
ytplayer = document.getElementById("myytplayer");
}
// functions for the api calls
function loadNewVideo(id, startSeconds) {
if (ytplayer) {
ytplayer.loadVideoById(id, startSeconds);
}
}
function play() {
if (ytplayer) {
ytplayer.playVideo();
}
}
function pause() {
if (ytplayer) {
ytplayer.pauseVideo();
}
}
</script>
Next we will use the SWFObject to load in the YouTube Chromeless video player. Notice the use of wmode: “opaque” in this example. Without this you will not be able to place any display objects above your videos.
<script type="text/javascript">
// allowScriptAccess must be set to allow the Javascript from one
// domain to access the swf on the youtube domain
var params = { allowScriptAccess: "always", bgcolor: "#cccccc", wmode: "opaque" };
// this sets the id of the object or embed tag to 'myytplayer'.
// You then use this id to access the swf and make calls to the player's API
var atts = { id: "myytplayer" };
swfobject.embedSWF("http://www.youtube.com/apiplayer?enablejsapi=1&playerapiid=ytplayer",
"ytapiplayer", "400", "300", "8", null, null, params, atts);
</script>
ActionScript Used to Load and Control the Video:
package com.sb.util
{
import flash.display.Sprite;
import flash.events.Event;
import flash.html.HTMLLoader;
import flash.net.URLRequest;
public class JSVideoPlayer extends Sprite
{
private var _html:HTMLLoader;
private var _ready:Boolean = false;
public function JSVideoPlayer()
{
_html = new HTMLLoader();
_html.paintsDefaultBackground = false;
_html.width = 400;
_html.height = 300;
_html.addEventListener(Event.COMPLETE,
onComplete);
loadHTMLcontent()
this.addChild( _html );
}
public function loadNewVideo(videoID:String):void
{
if(_ready){
_html.window.loadNewVideo(videoID);
}
}
public function playVideo():void
{
if(_ready){
_html.window.play();
}
}
public function pauseVideo():void
{
if(_ready){
_html.window.pause();
}
}
private function onComplete (e:Event):void
{
_ready = true;
}
public function loadHTMLcontent():void
{
_html.load(new URLRequest('test.html'));
}
}
}
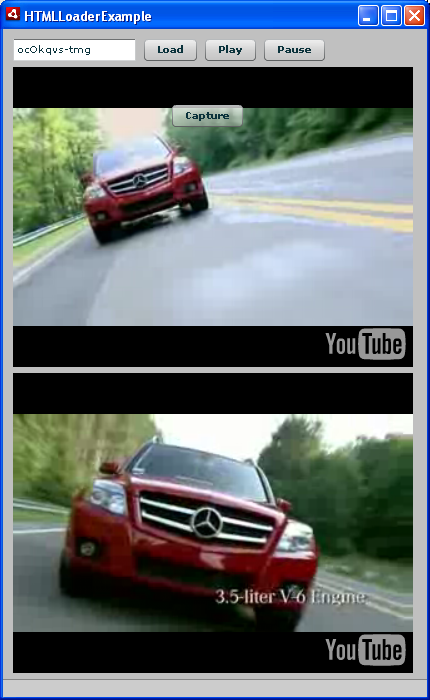
One of the limitations of using the HTMLLoader class is the inability to set the opacity of the video. For example you if wanted to fade the video out you would have to capture the current state of the video and replace it with a bitmap image that would then be faded out (download the zip file to see an example of this).
Enjoy!
Sources:
- Creating JavaScript functions within an ActionScript class in AIR, Marco Casario link
- YouTube Chromeless Player Example page google.api
PS: This example is only for AIR and may not work for Flex applications deployed on web sites. Please visit ‘YouTube in Flex applications’ (On The Other Hand) for an example of how to do this in Flex.

Interesting technique for getting youtube content into Air. It seems to work fine for me. Re the fade, an effect can be achieved by drawing a fill object on top of the video and then increasing its alpha until solid.
Thanks a lot for this great post…